4. 유니티 스크롤러 애셋 - EnhancedScroller 샘플 데모 분석 03
유니티 스크롤러 애셋 - EnhancedScroller 샘플 데모 분석 세번째 입니다.
EnhancedScroller | GUI 도구 | Unity Asset Store
Use the EnhancedScroller from echo17 on your next project. Find this GUI tool & more on the Unity Asset Store.
assetstore.unity.com

03 Selection Demo
이번 샘플은 Cell 선택, 버튼 이벤트에 대한 한가지 방법을 보여줍니다. Cell 아이템을 선택시 이벤트를 통한 통지 방법에 대한 설명입니다. 그리고 다중 컨트롤러, 토글을 사용하는 방법도 보여주고 있습니다.
저는 Cell 아이템 선택 부분만 분석하겠습니다.

각 스크롤러 Cell를 클릭하면 다른 스크롤러를 선택해서 내용을 갱신하고 선택된 Cell 의 내용을 우측 상단에 표시하고 있습니다.
구조분석

소스를 분석해가면서 하나씩 알아보겠습니다. Demo 오브젝트의 SelectionDemo.cs 를 열어보면

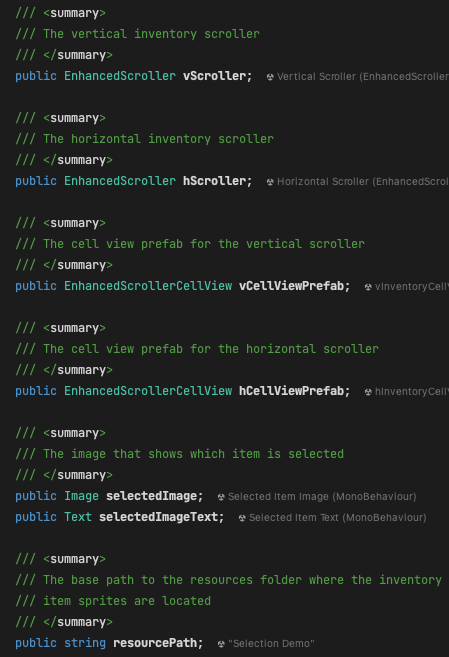
세로와 가로 스크롤러를 담는 변수 vScroller, hScroller 가 정의되어있고 각각의 프리팹 vCellViewPrefab, hCellViewPrefab과 별도의 창에 선택된 아이템을 보여줄 수 있도록 selectedImage, selectedImageText 정의되어 있습니다. 이미지도 불러오도록 resourcePath 도 정의되어 있네요.

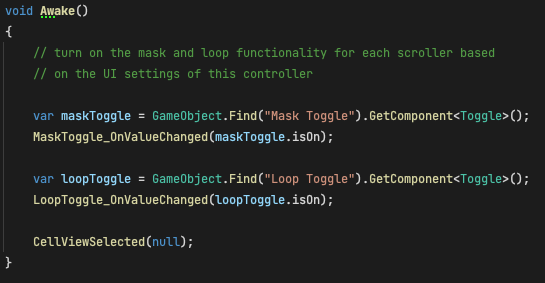
Mask 와 Loop 도 외부에서 컨트롤 해볼 수 있도록 코딩되어 있습니다.

Cell 의 데이터와 리소스 Path 를 넣어주는 곳 입니다.

리소스의 위치입니다.
이제부터 이번 파트에서 가장 핵심 부분인 Cell 아이템 선택시 이벤트 작동방식에 대해서 설명하겠습니다.
SelectionDemo.cs 스크립트를 열어보시면

빨간 박스안에 CellViewSelected 함수와 DataIndex 변수가 보입니다. Cell 아이템에 버튼을 클릭하면 CellViewSelected 함수가 호출되고 선택(클릭)된 아이템의 DataIndex 를 가져와서 전체 데이터 중 해당 인덱스와 동일한 인덱스의 Selected 변수를 변경해주는 부분 입니다.

해당 스크립트 하단에 GetCellView 함수를 보면 cellView.selected = CellViewSelected; 부분에서 Cell 아이템 선택했을 경우 호출되는 이벤트 델리게이트가 등록됩니다.
cellView.selected 에 대해서 알아보겠습니다. InventoryCellView.cs 스크립트를 보면



selected 의 정의를 볼 수 있습니다. 이 변수와 함수들이 핵심입니다.

vInventoryCellView 프리팹을 보면 OnClick 이벤트가 연결되어 있습니다. selected 변수를 호출함으로서 위의 CellViewSelected 함수 이벤트가 동작하는 원리입니다.
여기까지만 알아도 개발 하실때 본인의 입맛에 맞게 버튼 동작을 개발하실수 있습니다.
예제에서는 아이템 내에서 이벤트 델리게이트를 통한 Cell 데이터 변경의 예도 보여주고 있습니다.

InventoryData.cs 스크립트의 Selected 변경이 되면

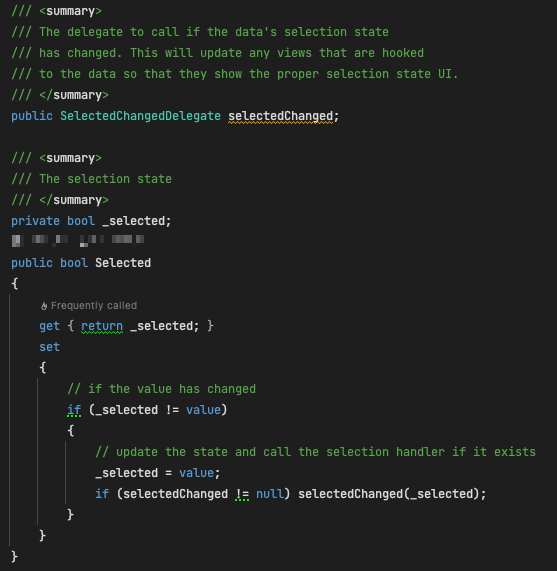
최상단에 이벤트 델리게이트가 정의되어있고,
InventoryData 클래스 안에는 selectedChanged 와 Selected 변수가 정의되어 있습니다. Selected의 set 부분에서 이벤트 델리게이트를 호출하고 있습니다. 이것을 활용하여 Cell 아이템의 선택을 알리고 동작하도록 합니다.

InventoryCellView.cs 스크립트를 보면


OnDestroy, SetData 함수에서는 이벤트 핸들러를 빼고 넣고 해줍니다. (중요) 해당 핸들러 함수를 단 한번만 호출해주기 위해서는 등록과 해제의 순서가 중요합니다.

해당 SelectedChanged 함수는 이벤트 핸들러가 호출 될때마다 선택 여부에 따라 색상을 바꿔주게 됩니다.
이상 Cell 아이템 선택 분석을 마치겠습니다.